Je hebt de eerste stap gezet en bent begonnen aan een brand strategy! Wow top! Brand design is één van de belangrijkste sleutels tot succes voor elke ondernemer, groot en klein. Je bent klaar voor de volgende stap. Een logo, briefpapier en visitekaartje. Allemaal redelijk snel geregeld. Maar dan komt hetgeen waar je al de hele tijd tegenop ziet: de website. Ofwel: van merkstrategie naar webdesign. Hoe ga je dat doen? Moet je het laten doen, of kan je het zelf? Waar moet je op letten. En in het kader van brand design: hoe zorg je ervoor dat mijn website ontwerp aansluit bij jouw merkstrategie?
In dit artikel leg ik je uit, hoe je in 9 stappen van een merkstrategie naar webdesign kunt gaan. Vervolgens geef ik je wat handige tips, die je helpen deze stappen goed te doorlopen.
Inhoud
Brand Strategy klaar? Tijd voor de volgende stap.
De website is tegenwoordig, naast een logo, één van de meest voor de hand liggende merk uitingen die je gaat gebruiken om jouw merkstrategie te realiseren. Maar hoe zorg je ervoor dat jouw website de juiste boodschap overbrengt naar jouw doelgroep? Hoe claim je met jouw merk een plekje in het oneindige wereldwijde web? Hoe zorg je ervoor dat jouw website een tool wordt, die zorgt voor meer bezoekers, (potentiële) klanten en meer verkoop? En dan hebben we nog niet gekeken naar “hoe je in hemelsnaam een website bouwt?” Ga je het zelf doen of laat je het doen?
Van merkstrategie naar webdesign in 8 stappen.
Hoe ga je in 8 stappen van een brand strategy naar webdesign? Voor de één zijn onderstaande stappen heel gemakkelijk, voor de andere wat moeilijker. Voor sommige zal het zelfs “rocket science” zijn. Maar vergeet niet dat er mensen zijn die gespecialiseerd zijn in deze taken en jou hiermee kunnen helpen.
De 8 stappen:
- Bepaal een persona: wie is jouw ideale klant?
- Bepaal de customer journey: welke reis doorloopt het persona?
- Ontwerp een sitemap en navigatie structuur die past bij de customer journey en die voldoet aan de algemene verwachtingen en conventies waar jouw doelgroep mee werkt.
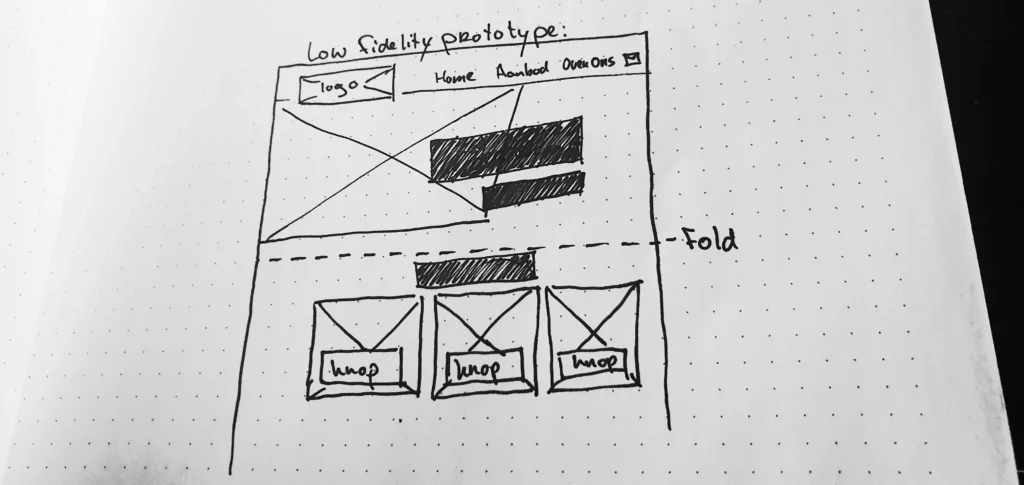
- Ontwerp een low fidelity prototype: een wireframe, waarin de grove structuur van de website vastgelegd wordt.
- Ontwerp een high fidelity prototype: een prototype van jouw website met alle designelementen bepaalt.
- Start webdevelopment: hier beginnen je met het werkelijk bouwen van de website (vergeet niet te benoemen dat je het ook vanaf dit punt dan uitbesteden.)
- Lancering van de website
- Optimalisatie van de website: hier begint het pas echt.
1. Bepaal het persona.
Wie is jouw ideale klant. Dat is de klant die je op je website wilt hebben. Op basis van deze klant maak je de ontwerp beslissingen en geef je de website vorm. Het is dus belangrijk dat je een goed beeld hebt van deze klant. Daarom worden persona’s gebruikt. Hierin omschrijf je de klant tot in detail. Leeftijd, hobbies, gezinssamenstelling, alles komt aan bod.
Lees “hoe je een persona schrijft” in dit artikel van Van der Meer Communicatie & Branding
2. Bepaal de customer journey.
Als je brand design gebruikt om jou merk vorm te geven, zou een goede website altijd moeten starten met een Customer Journey. De Customer Journey staat voor de reis die de klant maakt, vanaf het moment dat hij of zij “een probleem heeft,” tot het punt dat hij of zij tevreden is over “hoe jij het probleem voor ze hebt kunnen oplossen”. Je omschrijf je per aankoopfase, hoe een potentiële klant denkt, wat zijn bezwaren zij en hoe jouw merk hier antwoord op kan geven.
Een customer journey vastleggen is vrij simpel en kan in workshopvorm ook nog eens verhelderend, inspirerend en leuk zijn. Er zijn diverse manieren om een customer journey in kaart te brengen. Zowel omschreven in boeken, als te vinden op platformen zoals Youtube, Skillshare. Ik zelf gebruik met enige regelmaat het Customer Journey Model van Ruud den Boer, die ik zelf deels verspijkerd heb, om er nog meer klantinformatie uit te halen.
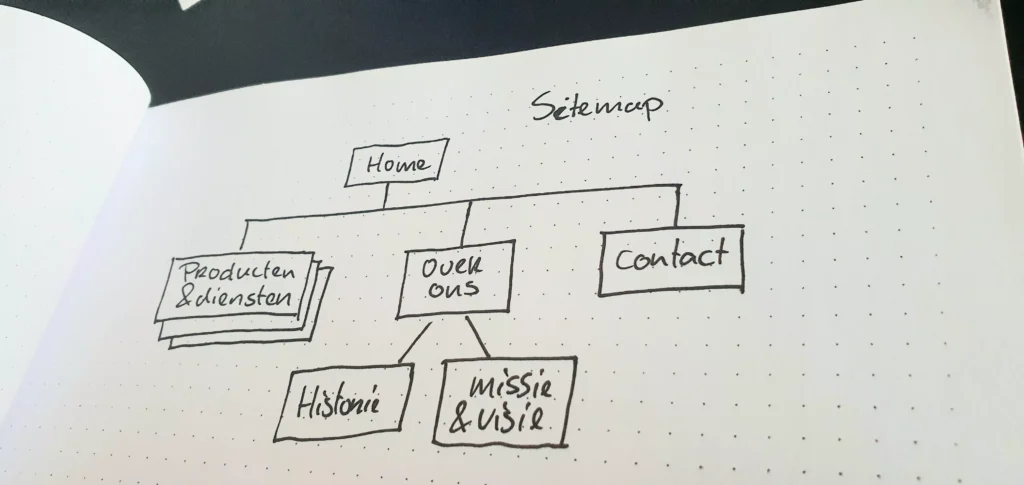
3. Ontwerp sitemap en navigatie structuur.
Met een sitemap ga je kijken hoe je wilt dat de bezoeker door jouw website bladert. Welke pagina’s heb je daarvoor nodig? Op welke zoekwoorden moet je je focussen? En hoe help je de bezoeker om door de website te navigeren? Er zijn legio “good exsamples” te vinden op het internet. Maak daar gebruik van. Maar vraag je wel bij elke pagina af: wat heeft de bezoeker hier nodig? En welke intentie heeft de bezoeker wanneer hij of zij op deze pagina terecht komt.

4. Ontwerp low fidelity prototype.
Een low fidelity prototype kan je vergelijken met een simpele schets van de website. Je geeft bijvoorbeeld met een vierkantje aan dat er een foto moet komen, met tekst eroverheen, zodat je langzaam maar gedegen een structuur voor de website ontwerpt. Een low fidelity prototype noemen ze ook wel een wire-frame of draadmodel. Je kunt deze al maken met pen en papier en hoeft hier geen ingewikkelde tools voor te beheersen.

Pro-tip: Wanneer je jouw webdsite gaat bouwen in Wordpress, neem dan eens een kijkje in de kit-liberary van Elementor. Hier vind je kant-en-klare designes die je kunt gebruiken als startpunt voor jouw ontwerp. Kies een kit, baseer je ontwerp op die kit, en maak je ontwerp definitief. Zodra je de website gaat bouwen, installeer je de betreffende kit. Deze hoef je alleen nog maar in detail aan te passen, waardoor je heel veel kostbare tijd bespaard. Lees hier meer over in: Bouw jouw WordPress website in 17 stappen met Elementor Pro
5. Ontwerp high fidelity prototype.
In tegenstelling tot een low fidelity prototype, is de beheersing van een designtool als Canva, Photoshop of (wat tegenwoordig de standaard is) Adobe XD wel een must. Een high fidelity prototype is namelijk een ontwerp van de website, die jou precies laat zien hoe een website eruit gaat zien. Misschien nog niet met de juiste tekst of afbeelding, maar alle ontwerpkeuzes zijn gemaakt.
6. Start webdevelopment.
Webdevelopment is eigenlijk niks anders dan vanuit een ontwerp van een website een werkelijke website bouwen. Maar dat klinkt gemakkelijker dan dat het is. Er zijn hierin een aantal belangrijke technische aspecten die aan bod komen
- Mocht er nog geen platform of CMS (content managementsysteem) gekozen zijn waarin de website wordt gebouwd, dan wordt deze in deze stap gekozen. Tegenwoordig zijn er veel “platformen” waarbij je geen codetaal meer hoeft te gebruiken om van je webdesign een werkelijke website te bouwen. Maar deze platformen komen vaak ook met een prijs. Of ze zijn aan de prijzige kant, of je bent alsnog veel tijd om te leren werken met het systeem. Daarnaast heeft elk platform en elke CMS zijn eigen voor- en nadelen. Het is hierbij belangrijk om je goed te (laten) informeren, om zo de juiste keuze te maken voor jouw website.
- Zeker als je van bezoekers vraagt om gegevens achter te laten, is het belangrijk dat je website veilig is. Je kunt tegenwoordige (en terecht) flinke boetes krijgen als de gegevens van jouw bezoekers/klanten zomaar op straat komen te liggen. Daarnaast moet ook de wijze waarop je de gegevens verwerkt en gebruikt aan de regels voldoen.
- De website moet gemakkelijk te onderhouden zijn. Je moet snel nieuwe content toe kunnen voegen. Gemakkelijk teksten aan kunnen passen. En daarbij moet je niet het risico lopen dat je je website “kapot maakt.”
Maak je gebruik van een betaalde all-in-one service zoals Wix of Shopify? Dan hoef je je geen zorgen te maken over onderhoud en het toevoegen en aanpassen van content. Echter moet je dan voor lief nemen dat je dan vastzit aan de gratis (of zelfs betaalde) templates, waardoor je mogelijk concessies moet doen in de merkboodschap of de customer journey. Kies je een platform met meer flexibiliteit in vormgeving, zoals Wordpress of Webflow? Dan kan je alles vormgeven naar jouw merk en customer journey. Maar dan wordt juist onderhoud en development een grotere uitdaging. Je kunt zelf de uitdaging aangaan, of iemand zoeken die dat voor je kan doen.
7. Lancering van de website.
BAM! Je website is ontworpen. Achter de schermen heb je (eventueel samen met een developer) hard gewerkt aan de realisatie van de website. Tijd om live te gaan. Hieronder een aantal belangrijke punten die je helpen bij een goede livegang.
- Koppel analyse tools als Google analytics en Google Search Console aan je website. Hierdoor kan je meteen zien hoe je website presteert, wanneer er bezoekers op komen. Koppel eventueel ook Google Ads en/of Google Tag manager aan je website, wanneer je deze nodig acht te hebben.
- Doe een broken link check. Hiermee check je of alle links wel goed zijn, zodat een bezoeker niet verdwaald op je website omdat je website niet werkt.
- Koppel je (zakelijke) social media-accounts aan jouw website, zodat jouw volgers op social media via de betreffende link naar jouw website kunnen gaan.
- Laat iemand alles spellingchecken.
8. Optimalisatie van de website.
Het ontwerp en de realisatie van de website behoren tot de Brand Identiteit fase, die omschreven is in het artikel: Brand Design in 3 stappen. Deze laatste stap (de optimalisatie van de website) hoort al bij de volgende stap: Brand Optimalisatie. Een website geeft je, mits goed ingesteld, super waardevolle data over jouw bezoekers, website en merk! Het geeft je inzicht of je op de goede weg bent, of dat je de website of zelfs je merkstrategie iets moet bijstellen. Het geeft je inzicht in wat jouw bezoekers vinden, doen en waarderen. Aan jou de taak om die data te vertalen naar slimme kleine aanpassingen aan je website en merkstrategie, om het resultaat te maximaliseren. Blijf experimenteren, meten, evalueren en verbeteren. Zo groeit jouw merk (en jouw website) mee met jouw doelgroep. Zo wordt jouw merk de superheld.
Tips en belangrijke aandachtspunten.
Maak een keuze: zelf doen of laten doen.
Maak een keuze wat je zelf doet, wat je samendoet en wat je laat doen. Ok, je weet nu waar je op moet letten. Maar er zijn als ondernemer zoveel dingen waar je op moet letten. Natuurlijk kan je zelf een website ontwerpen. Maar dit vergt wel wat creativiteit en technisch inzicht. Gelukkig kan het internet je erbij helpen. Het staat vol met super vette ideeën en hoe je deze maakt.
Maar heb je er wel tijd voor om hier tijd in te investeren? Of ben je “niet creatief genoeg?” Als timmerman wil je je toch richten op het uitoefen van je vak, in plaats van leren hoe je een website wilt bouwen (met uitzonderingen daargelaten natuurlijk). Heb je als winkeleigenaar flink geïnvesteerd in je winkel, dan wil je bezig zijn met verkopen om je investering terug te verdienen. Dan heb je geen tijd om te leren hoe je een goede website bouwt.
Alleen al in Huissen – Lingewaard (de regio waarin ik actief ben) zijn er genoeg zelfstandig webdesigners en designbureaus die jou hiermee kunnen helpen. Zij kunnen jou helpen, zodat jij meer tijd over hebt om te besteden aan het uitoefenen van jouw vak, jouw passie.
Webdesigners in Huissen, Lingewaard.
Begin klein.
Je kunt nog zo’n goede merkstrategie schrijven. Uiteindelijk bepalen jouw doelgroep, de ontwikkelingen in jouw markt en daarbuiten en de wijze waarop jij jouw merkstrategie uitvoert, waar je over een half jaar staat. Op de laatste heb je invloed, maar op de rest niet. Staar je dus niet blind op de strategie die je een half jaar geleden hebt geschreven. Maar je moet het ook niet los laten.
Begin dus de customer journeys voor 1 of 2 persona en ga van daaruit bouwen. Kijk wat het goed doet en wat niet. Heb je alles goed staan en begin je successen te boeken, dan kan je nadenken om een extra customer journey toe te voegen en je website verder uit te bouwen.
Blijf nieuwe content creëren.
Als je eenmaal een ijzersterke website hebt neergezet, wil dat niet zeggen dat je direct duizenden bezoekers zult ontvangen, zonder dat je er iets voor hoeft te doen. Dat bestaat namelijk niet. Het heeft tijd nodig voordat je omhoog zult klimmen in de zoekresultaten, al helemaal als je er zelf niks aan doet. Iets wat kan helpen om hoger te scoren in google, is nieuwe, relevante en waardevolle content blijven creëren. Zoekmachines zullen dit in de loop van tijd gaan waarderen en je belonen met een hogere “ranking” in de zoekresultaten. Het NIET creëren van nieuwe content is 1 van de grootste valkuilen voor nieuwe en bestaande websites. Je moet er dus wel wat tijd in blijven investeren.
Kan social media de functie van een website vervangen?
NEE, Nope, Nein! Jouw website is van jou! Jij bepaalt (op wat wet en regelgeving na) wat er op jouw website gebeurt. Wat er gebeurt met de gegevens die je verzamelt, de verkopen die je doet en de opdrachten die je binnen sleept. Bij een social mediakanaal werkt dat iets anders. Ja, het zijn jouw volgers. Ja het is jouw content die je plaatst. Maar de grote techbedrijven achter de social mediakanalen bepalen uiteindelijk wat er mee gebeurt.
Stel je voor:
Je hebt je hele business opgebouwd rondom een door jouw gecreëerde Facebook-groep. Je verkoopt al jouw producten enkel via Facebook en de volledige communicatie met jouw doelgroep verloopt via het social mediakanaal. Je draait winst en je hebt een florerende business opgezet. Dan krijg je ineens een melding dat Facebook per direct stopt met de support van Facebook-groepen. Met die ene melding ben je al je contacten kwijt en je enige verkoopkanaal komt droog te staan. Je online winkel waar je zoveel tijd in hebt in geïnvesteerd, is in rook opgegaan, door een beslissing van Facebook.
Bovenstaand voorbeeld is niet werkelijk gebeurd. Facebook-groepen zijn nog steeds een belangrijk onderdeel van het social mediakanaal. Maar stel je voor. Er zijn al vele verhalen bekend van influencers die ineens de helft van hun volgers kwijt waren doordat hun belangrijkste social mediakanaal (Facebook, Youtube, Instagram, Twitter, Tiktok, etc) een beleidsverandering doorvoerde. Met een eigen website is de kans vele malen kleiner dat dit ooit zal gebeuren. Jij bent immers de baas.
Standaard websites bestaan niet!
Standaard websites bestaan niet! Tenminste, niet als we het over websites hebben in combinatie met brand design. Ja, ze worden genoeg aangeboden via reclamebureaus en template-based websitebouwers zoals Jimdoo en Wix. Je krijgt dan een standaardoplossing meestal bestaande uit een homepage, over-mij pagina, een product pagina en een contactpagina.
“Zo zijn er dertien in dozijn en zo zal je merk nooit opvallen tussen jouw concurrenten.”
Is dit voldoende om jouw klant over de streep te trekken? Kan je hierin jouw boodschap over brengen, zoals je deze omschreven hebt in je merkstrategie? Is het antwoord JA? Dan moet je er zeker gebruik van maken! Want dat bespaart je een hoop tijd en/of geld. Maar de kans is groot dan je meer nodig hebt dan dat. Je wilt een website hebben die jouw merk onderscheidt van alle andere merken. Je wilt je merk strategie vertalen naar jouw website. Houdt daar rekening mee. Zeker als je iemand inschakelt om jouw website te ontwerpen en ontwikkelen.
Het grote doe-het-zelf webdesign stappenplan
Ga je nu de website zelf ontwerpen, produceren en optimaliseren? Of laat je dat doen door iemand anders? Dan is “Het grote doe-het-zelf webdesign stappenplan” iets voor jou! Dit is een cumulatie van alle blogs die ik geschreven heb, die jou moeten helpen op het gebied van webdesign, netjes gestructureerd in verschillende stappen. Dit stappenplan is een dynamisch document wat continu ge-update zal worden, met nieuwe content, nieuwe tips & trics, etc. Dus vergeet niet het stappenplan als bookmark op te slaan in je browser.

Iedereen heeft zijn vak, zijn passie
De meeste succesvolle ondernemers beginnen iets voor zichzelf omdat ze van hun passie hun werk maakte. Of ze nu de vakmannen/-vrouwen in hun vakgebied zijn, het gouden ei hebben uitgevonden, of simpelweg baas willen zijn over eigenwerk. Het is allemaal begonnen met passie. Dat geld ook voor mij. Met de Kunning Concept bied ik Brand design en webdesign in Huissen, Lingewaard en Arnhem. Ondanks dat online de markt een stuk groter is, beperk ik me tot deze regio. Ik heb namelijk gemerkt dat het samenkomen onder het genot van een lekker bak koffie nog steeds de mooiste ideeën oplevert.
Ben je een ondernemer die zijn merk ook online wilt uitbouwen? En kom je er zelf niet uit? Laten we dan samen een kop koffiedrinken, om te kijken wat we voor elkaar kunnen betekenen.